Le performance contano… anche per Google!
Lo scopo di Google è mostrare ai propri utenti il risultato migliore per ogni ricerca. Ecco perché, se vuoi ottimizzare il tuo sito, devi stare attento ai seguenti aspetti di technical SEO:
- velocità di caricamento del sito
- esperienza utente percepita da Google
- responsiveness (il fatto che un sito sia mobile friendly o meno).
Fan parte del technical SEO anche gerarchia delle pagine e leggibilità del sito, elementi che abbiamo approfondito in questo articolo sulla crawlability.
Fortunatamente Google offre due strumenti con cui potrai misurare le performance del tuo sito: PageSpeed Insights e Test di compatibilità con dispositivi mobili.
Sei pronto per scoprire a cosa servono e come utilizzarli? Si comincia!
Google PageSpeed Insights
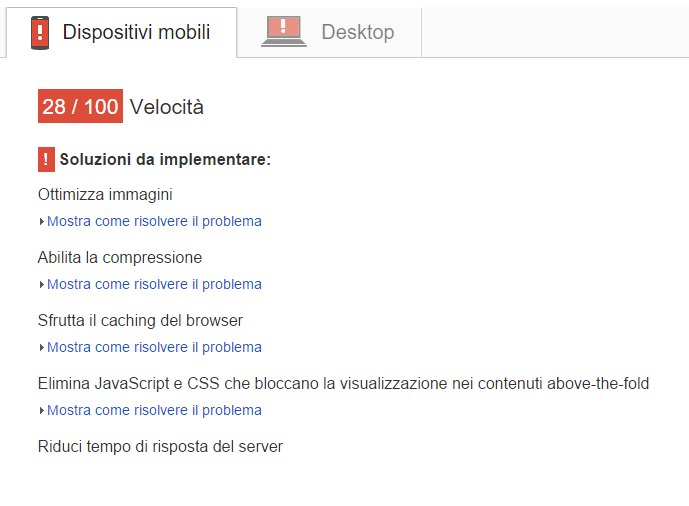
PageSpeed Insights offre una panoramica piuttosto dettagliata sulle prestazioni tecniche del tuo sito.
Inserendo l’indirizzo URL nell’apposito campo, otterrai un risultato simile al seguente:

Se l’esperienza utente su dispositivi mobili e desktop è lenta agli occhi di Google, il tuo sito rischia di essere penalizzato e di non portare ad alcuna conversione. Infatti, un alto bounce rate, cioè la percentuale di utenti che esce dal tuo sito subito dopo aver visitato una delle sue pagine, è percepito da Google come un segnale negativo.
La maggior parte dei problemi rilevati da PageSpeed Insights si può quindi riassumere nei seguenti punti:
- Codici HTML, CSS e/o JavaScript non compressi
- Cache del browser non attiva
- Risorse che bloccano la visualizzazione above-the-fold
- Eccessivo peso delle immagini
Come risolvere i problemi rilevati da PageSpeed Insights
Siti su piattaforme CMS
I siti realizzati con i CMS più noti (ad esempio Wordpress o Joomla) non consentono di intervenire sempre sul codice per correggere le problematiche rilevate da Google. Dall'altro lato, esistono decine di plugin pronti all'uso che permettono di risolvere in parte questi problemi.
Basta cercare su Google il problema rilevato accompagnandolo a una chiave come "wordpress plugin", e il gioco è fatto. Installa il plugin sulla tua piattaforma e seleziona le impostazioni che ritieni necessarie. Noterai fin da subito un miglioramento delle prestazioni del tuo sito.
Siti su piattaforme diverse
Diversamente, siti sviluppati da zero (es. plain php) o su framework necessitano di un lavoro manuale, atto a minimizzare i problemi presenti sulla piattaforma. Sono comunque presenti diversi tool online in grado di ottimizzare i tempi di questo lavoro. Vediamo qualche esempio.
1. Puoi risparmiare parecchi Kb di dati minimizzando CSS e JavaScript, mediante tool come JSCompress e CSS Minifier. In questo modo il sito potrà servire agli utenti le risorse CSS e JavaScript già compresse. E' possibile comprimere anche l'HTML aggiungendo, prima dello streaming di dati, un apposito script nell’index.php.
2. Imposta il browser caching in maniera che il browser dell'utente possa salvare in locale alcune risorse del sito. Chi usa Apache può prendere spunto da queste impostazioni per il file .htaccess: https://varvy.com/pagespeed/leverage-browser-caching.html
3. Aggiungi l'attributo async a quelle risorse JavaScript che impediscono la rapida visualizzazione della pagina. Limitare il caricamento agli script strettamente necessari porta a prestazioni più performanti e, quindi, un rating migliore del sito da parte dei motori di ricerca. Le risorse che non è possibile caricare in asincrono possono essere concatenate e compresse all’interno di un unico JavaScript o CSS, utilizzando tool online come Shrinker.
4. Ricordati di comprimere sempre le immagini. File pesanti incidono notevolmente sui tempi di caricamento, per cui è importante effettuare l'upload di immagini già compresse. Idealmente, un file in alta risoluzione non dovrebbe superare i 100 Kb.
Test di compatibilità con dispositivi mobili
Da aprile 2015 Google privilegia i siti mobile-friendly. Verifica che anche il tuo risponda ai più moderni standard inserendo l’URL nel tool, e attendi qualche secondo per ottenere i risultati dell’analisi.
Se il tuo sito è responsive allora non devi preoccuparti. In caso contrario, lo strumento di Google provvederà a segnalarti gli eventuali problemi da risolvere, come in questo caso:

Se ti trovi in una situazione simile, chiedi subito al tuo sviluppatore di lavorare ad una versione mobile-friendly del tuo sito, perché potresti aver già perso dei potenziali clienti.
I due aspetti da correggere nell’immediato sono:
- Testo troppo piccolo da leggere
- Tasti e funzionalità difficili da selezionare
NB: anche PageSpeed Insights presenta una sezione in cui specifica se un sito sia responsive o meno.
Qual è allora la differenza fra i due tool?
Il Test di compatibilità viene eseguito da un Googlebot che segue i comandi del file robots.txt, mentre PageSpeed Insights simula l’esperienza di un utente reale. Ciò significa che, se la pagina che desideri analizzare contiene risorse bloccate dal file robots, il Test di compatibilità potrebbe non riuscire a determinare se sia effettivamente mobile-friendly.
Utilizza questi preziosi tool messi a disposizione da Google: scopri subito come migliorare gli aspetti tecnici del tuo sito!